Getting the size and resolution right in Photoshop
This is mostly for beginners but a valid subject.
Scan your art or sketch and work in Photoshop to finish, paint or add color.
For those who sketch or start their artwork on paper but like to work in Photoshop
This is a question that we still get a LOT, so we want to address it.
Step by Step
Scan your sketch or artwork into Photoshop at 150-300 pixels per inch.
Make sure Constrain Proportions is checked
Make sure Resample image is checked.
Set your pixels per inch to 300 pixels per inch.
Decide what size you want the printed piece to be and set your size. I.E. 8”x10”
There are a few things to be aware of when sizing a piece in Photoshop.
Get your Height, Width and Resolution right.
Get it into Photoshop and go to image then image size and just look at it.
Go down to Resolution in the Document Size area and see what you’ve got. If it says 150 pixels per inch, then that is how many pixels equals 1 inch in the resolution of your painting. Above the RESOLUTION there are the two Width and Height boxes, you want those in inches not pixels, so change that if you need.
Above that there are the Pixel Dimensions, this is the total number of pixels, not pixels per inch but per the entire piece. Set your width and Height to Pixels.
Make sure Scale to Style, Constrain Proportions and Re-sample Image are all checked. Like so.
Pixel Dimensions
Width [big number] Pixels
Height [big number] Pixels
Document Size
Width [ 8.5 ] Inches
Height [ 11 ] Inches
Resolution [ 300 ] Pixels/Inch (Pixels per Inch)
[ x ] Scale Style
[ x ] Constrain Proportions
[ x ] Resample Image
Printers and publishers usually want everything to be at 300 pixels per inch.
They also want it to be so many inches, like 8×10″ for example.
You want your illustrations to look good. So…
Increasing the Resolution does not increase your resolution.
Set the parameters and get the scale right in Photoshop
Now that you are working on your sketch in Photoshop, you want to set the parameters and get the scale right.
Screen resolutions is about 72 dpi, (Dots Per Inch, or Pixels Per Inch)
There is nothing you can do to increase the actual information that you have. If you take a small picture scanned in at say 75 DPI and blow it up, it won’t give you ANY more detail. Like a projector, if you back it up and make the image on the wall bigger, the image will not be any more clear, just bigger. So Ideally, when you work, you want your finished piece to be big and clear, you can always make it smaller. Don’t go too big it takes longer for your computer to render.
If you have an 8×10 piece scanned in at 150 and you just change your Resolution to 300, it doesn’t actually change the resolution of your work and leave all the other parameters the same. It will decrease the size of your piece.
The reason I set my scanner at 150 instead of 300 is because I don’t need too much detail to go from a sketch to a finished piece, so I scan it in at 150 then change it to 300, then I work in 300 dpi so my finished piece will be acceptable for the printers, and it will have the detail and clarity that it needs for the size that it will be printed.
So you want your width to be the right size for the printer, say 8 by 10”.
You want your resolution to be 300.
Now you can zoom in on your work and zoom out without changing the end size or resolution.
Make sure Constrain Proportions is checked.
[ x ] Constrain Proportions wants to be checked so that if you change the width, the height will change proportionally and vise versa. If you want the width wider but want the height to stay the same, if you just change the width, it will skew your art, so it would be better to keep your proportions, so you should just size it bigger and cut some off.
MAKE SURE resample image IS CHECKED.
[ x ] Resample Image is important so that if you change your work from 150 pixels per inch to 300, it will boost your actual pixels per inch as well. Otherwise, with Resample image unchecked, you could change your work from 150 to 300 Pixels per inch and size of your work will drop to compensate for the change. Now when you go to ship that finished work to the printer, your 8 by 10” piece will be more like 4 by 5”, and that is not good. You Cannot just make it bigger with out making it all pixilated and blurry and crappy.
What a publisher wants
Most publishers want your work to be at least 100% of what they want to printed piece to be. 8-9” by 10-11” and at 300 pixels per inch.
Have fun with it, explore.
Fool around with some of these and see what happens to your image and the other perameters when you make changes with Constrain Proportions and Resample image checked and unchecked.
The danger is that you can be working along and not realize that your pixels per inch or your resolution or your document size is way too small until you are finished. And that is a painful lesson. Ouch!
for more info on this same thing, watch this video by Will Terry.

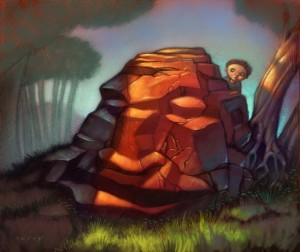
 Since I have been telling lately about my transition from acrylic to digital illustration, I thought I would post these little After and Before pictures ot a sketch I drew then painted in Photoshop. In the beginning I was able to get a handle on the digital painting a lot faster than digital sketching and designing the drawing. So I would do a basic drawing and then finish it in Photoshop. I also enjoy a lot of the play between the pencil drawing and the painting. I left a lot of the hatchy, sketchy, pencilly, lines shining through the paint, on purpose.
Since I have been telling lately about my transition from acrylic to digital illustration, I thought I would post these little After and Before pictures ot a sketch I drew then painted in Photoshop. In the beginning I was able to get a handle on the digital painting a lot faster than digital sketching and designing the drawing. So I would do a basic drawing and then finish it in Photoshop. I also enjoy a lot of the play between the pencil drawing and the painting. I left a lot of the hatchy, sketchy, pencilly, lines shining through the paint, on purpose.