Put a new twist on an old idea
Why not make the troll HUGE!
 This is an image for a fun little book project I was doing awhile ago and unless you just arrived on this planet you already know what the story is.
This is an image for a fun little book project I was doing awhile ago and unless you just arrived on this planet you already know what the story is.
 This is an image for a fun little book project I was doing awhile ago and unless you just arrived on this planet you already know what the story is.
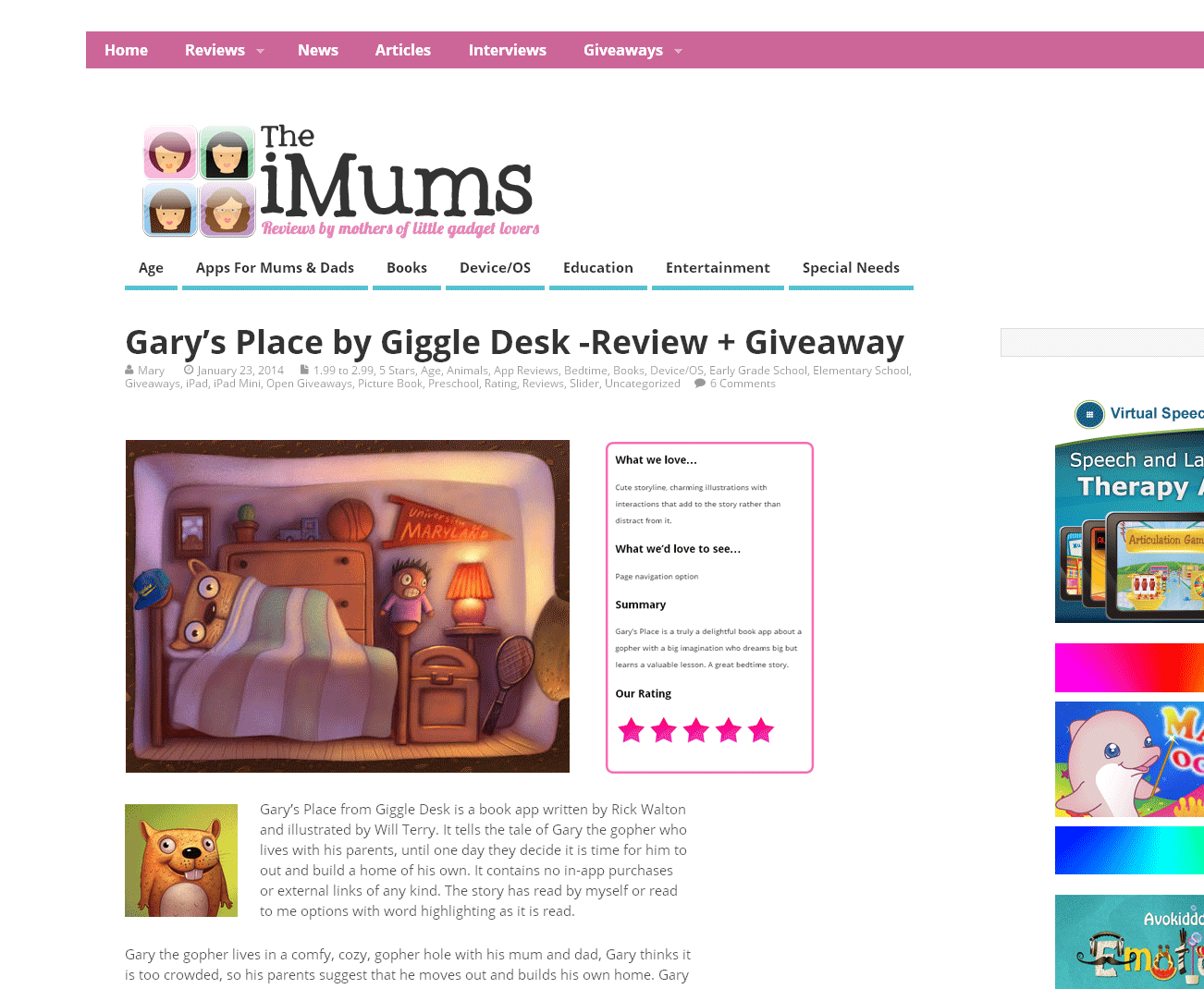
This is an image for a fun little book project I was doing awhile ago and unless you just arrived on this planet you already know what the story is.We are so excited to talk about the reviews Gary’s Place is getting as well as talk about the sequel to Gary’s Place. Gary’s Got Worms.
 Since we’re finally rolling I’ll share our sales stats from Google Play, Amazon, and iTunes, but not yet, stay tuned. I will in future posts. I don’t expect to sell thousands of these, and certainly not overnight. I don’t think digital publishing works that way for the
Since we’re finally rolling I’ll share our sales stats from Google Play, Amazon, and iTunes, but not yet, stay tuned. I will in future posts. I don’t expect to sell thousands of these, and certainly not overnight. I don’t think digital publishing works that way for the


When we first uploaded to iTunes and waited and waited for the approval we were horrified when we downloaded the app and saw that it was called “Build 17” on my iPad in the title below the icon. NOOOOOO!!!!! Let me just say, that while Apple is “user friendly” for consumers they are 180 degrees from that for developers (User UNFRIENDLY). It really feels as if they don’t care about helping you AT ALL! Or even like they want you to fail, give up, eat worms and kill yourself. When we uploaded the app file, Apple asked for the title of the app – which we filled in with “Gary’s Place”. But they don’t use that to put under your app icon – instead – they use the file name -BUT THEY DON’T TELL YOU THAT.
Therefor, update number one, change the name to something a little more appealing, like “Gary’s Place”.
UPDATE #4: TBA and in the mean time, Start my next App
My writer/partner, Rick Walton has now written the next story and I’m starting to layout the entire app – and loving it! Gary’s has Worms.
My son Aaron has decided to help other people with their apps as long as they’re using Kwik. He’s spent the last 3 months working with Kwik and has gotten pretty good at it. He’s offering to coach you or build your app – you can visit his site right here: or copy and paste or click this>>>http://www.atanimations.com/ and here’s a gratuitous link to FolioAcademy.com where you will find art lessons online.
P.S. Happy Valentines Day. Thanks to Photoshop, I was able to customize a candy heart pic for my wife and valentine RuthAnn.
I will post step 10 on Feb, 21, 2014, put it on your calendar, and put that on your fridge. See you then.
Rules: Use Photoshop – add a cabin and appropriate lighting for the landscape – one brush – one layer – no tracing – no undo – no eraser – no eye dropper – no tools other than the brush – paint too dark? tough – paint light values over your mistakes.
Give yourself 3 hours… GO!
-Cost: Free, just do it.
-Consequences: Learning……the groans and moans will be worth every penny!

After Taking a few courses
by Lisa Lavoie
Digital art is increasing in popularity but where do we learn how to do it.
As we develop our craft, we get more and more comfortable with the tools we use. Now days we see so much artwork being created digitally and if we want to joining in, we have a whole new learning curve. But the benefits of certain features make the switch well worth it in so many cases. Features like, Undo, Blur, Copy and Paste, Re-size, Distort, Transparency, Layers and much much more make it so desirable to work online.
There is no replacement for practice of stick-to-it-ive-ness. Getting out there and fooling around with the tools and layers, and features. Using the tutorials is also a good idea. Once you get comfortable with the whole digi process, you should explore new ideas and textures as well. And bounce ideas off your friends and other artists. Will Terry had help from some of his students at first.
Sometimes all you need is a little instruction from others who have developed a their technique in the digital world.
This is the kind of email we like to receive. Creative Directrice Lisa Lavoie at lalatopia.com, is one of our happy fans who had this to say.
Hi Will!
Just wanted to say thanks for your Folio Academy courses – I’ve gone through several, but the painting and color ones were the most helpful.
Attached a pic of what my digital art looked like before + two pieces I just finished after watching your courses. Obviously my illustration technique had already progressed substantially – but was getting nowhere trying to convert to a digital workflow that didn’t look awkward and digital. And now my digital art is even better than my real media pieces!
Thanks again
Lisa

BEFORE
Thank you Lisa for your kind words. You have a really cool and unique style.
For those of you who are still reading, these are the digital art course we presently offer at FolioAcademy.
Five Quick Photoshop Tips for Illustrators by Dani jones. Justin Cooks three courses, Digital Inking and Coloring in Adobe Illustrator, Digital Inking And Coloring in Corel Painter, and Learn To Draw Cartoon Zombies. And a few by Will Terry like, Digital Painting in Photoshop 1 and part 2, Painting on the iPad, and Beginning Photoshop for Digital Painting.
A few people have asked me if there is a cheap, or rather, an inexpensive alternative to Photoshop to create images for children’s books, story apps etc. More and more artists, especially illustrators, are creating their work online or digitally, using programs like Photoshop, well almost exclusively PhotoShop. Infact, I teach a neat course or two on illustrating in PhotoShop and they are probably our most popular courses here at FolioAcademy.com. Another big seller is our “Painting on the iPad“, another digital format. But PhotoShop is expensive.
That is a good question, now that PhotoShop is like a utility bill, a necessary evil, running around $50 a month, you have to wonder if it is the only game in town. I have the answer you were hoping for…
– Yes there is – it’s called ArtRage – but it’s a completely different program and not really comparable to PS. – However, I’m having a blast with it!

I did this in ArtRage
I don’t know everything about ArtRage so I posted this pic (see above) and another (see below) on FaceBook with the following caption,
I got a lot of comments. If you want to see what others had to say, read on.
~Leslie Ryan: I have loved art rage for years!
~Hazel G Mitchell: Yum!
~Robert James: That does look like a tasty cake!
~Steve Gray: Beautiful job on the cake! I want some too!
~Shawn Colloton: The cake makes me hungry. And, I don’t care for cake.
~Robert Wahl: forget the cake… WHAT’S in the bottle?
~Debasis Roy: I love Artrage.. post more work in Artrage if you can…
~Canada Goose: hey cool i have that same blue bottle on my window sill!! I dig them up on the old wagon trail dump sites, been meaning to do a watercolor of it..good job! ps send me the cake, too heehee
~Canada Goose: Robert Wahl, in those days it would have had medicine in it heavily laced with alcohol or opium..ahh the good ol days..
~Dyann J Callahan: cough cough I am sick..please pass it
~Ashley Aliko: Uh em. Testing, 1 – 2. (very small voice) What is “ArtRage”? (don’t throw tomatoes!)
~Will Terry: You can install it on desktops, laptops, and even iPads! – I like it for the oil painting engine – it’s pretty amazing…http://www.artrage.com/
~Dyann J Callahan painting: with your finger on it?
~Cora Lynn Deibler: Beautiful experiment! Given that cake, yer a regular Wayne Thiebaud!
Then I posted this one and these are the comments…
~Nor Sanavongsay: Wished I’d stayed as an Illustration major in college. Learned about Web Publishing instead. BUT I’m slowly getting back into illustrating thanks to your online courses and advices.
~Will Terry: Thanks Nor – but the web stuff can make for a deadly combination if combined with art…I’ll probably be the one wishing I had more skill in the end.
~Alicia VanNoy Call: I love ArtRage. That’s what I always use on the iPad.
So weird to see you doing still lifes.
~Angie Jones: Art rage is perfect for traditional media artists wanting to go digital.
~Dan Olivier-Argyle: p.s. really like the variety of colour in the yellows
~Steve James: Just have to chime in here- There is a great inexpensive software package that compares to photoshop. Manga Studio 5– Don’t let the name fool you it is solid software. I say we support anything that is not tied into adobe. It is heavily discounted right now on amazon.
~Will Terry: Dyann – I’m using my Cintiq and stylus…
~Dyann J Callahan: make it after xmas so we can get that paid haha
~Shawn Colloton: Nope, it’s Called the Gimp. I’ve edited the preferences so that Gimp works just like photoshop, including hot keys. http://www.gimp.org/
~Chris Ragan: Proof that it’s not the tool but rather the artist!
~Robert Wahl: This could be a lot of fun! Great tennis balls, Will!
~Jan Clifton Watford: I used to work in Art Rage and loved the way it was set up but had tremendous problems with the memory and saving images. I will have to try it out again on my new iPad Air which is the bomb BTW. I like Procreate and Sketchbook Pro on iPad a lot. The updates on Procreate are remarkable every time
~Jan Clifton Watford: On Mac Pixelmatr is a good alternative for sizing images and is cheap -$30
~Steve Gray: That stuff looks great Will!
~Bob McMahon: Great alternative to Corel Painter!
~Charlie Eve Ryan: I heart Manga Studio 5, too!
~Mary Flynn: Shetchbook pro is real reasonable and is similar to photoshop
~Ashley Aliko: I am loving your painterly expressions here. Are these printable at 300+ dpi or only for web?
~Marty Qatani: I picked this up a few months ago, based on numerous recommendations from Sherm Cohen Still getting used to it, but is a fun alternative.
~Nancy Hernandez-Kennedy: Cool impressionist look!
~Mike Cressy: I can see you doing your next book with ArtRage!
~Cora Lynn Deibler: I’m a Procreate (good app, unfortunate name) and Sketchbook Pro fan… can see I must try ArtRage!
~Will Terry: I like ArtRage better on my desktop than on my iPad…but that’s probably because I’m still rockin the iPad 2…it probably runs much better on iPad air.
~Ashley Aliko: I am thinking I WANT to do something (book-ish) with ArtRage.
~Cora Lynn Deibler: On the iPad 2 here as well (I noticed with a recent Procreate update that I need to do fewer layers due to memory/processor issues- yikes!). Still, the iPad is such a great portable studio. Will look into ArtRage for the laptop…
~Sarah Treu: I love that loose style! Beautiful!
~Nicole Goodfellow: I love art rage, but now considering using sketchbook instead… Not sure which one to buy.. Have you used sketchbook?
~Will Terry: I haven’t used sketchbook on my desktop but I did have it on my iPad – I wasn’t that impressed but I know a lot of people like it.
~Nancy Harrison: I’ve used ArtRage (a bit) on my desktop. At $30 for desktop versions, it may be the cheapest paint software…
~Debasis Roy: beautiful work.. the oil brush is very similar to natural oil…
Thank you for the comments everyone. I still want a piece of chocolate cake. A little ice-cream would be nice too.
links to previous steps are at the end of this post.
I used freesound.org for a bunch of the sounds in my app. The sounds are free to use as long as you give credit to the artists in your project. I only used “public domain” sounds and “creative commons” licensed sounds. The agreements can be easily viewed and read on their site.
I also created some sounds using tinyvox on my iPad and then altered them in Audacity. I couldn’t find a good digging sound for Gary but I knew what I wanted – so I scratched my pant leg – I know – weird right? But it made a pretty good sound and I could kill tow birds with one stone. (don’t really kill birds) I could get that sound I wanted and scratch that itch on my leg at the same time. Then I doubled it up in Audacity, changed the pitch, and cleaned up the front and back end and it was perfect!
Kwik allows you to use both mp3 and wave files which you can create in Audacity. My total learning time in Audacity was about one hour from fooling around with the program and watching youtube videos produced by 8 year olds.
One of the most important things you can do with your sound files is to chop off the dead space at the front and end of the clips. You don’t want the users of your app to hear hiss or crackle before the actual sound is about to play.
I’ll keep sharing my progress on “Gary’s Place” which I plan to submit to Apple, In fact, It is NOW only available on IOS But – we’ll have it up on Amazon for android very soon!…did I mention – IT’S DONE!!!!, Google, Amazon, etc. in a few weeks. Just in time for Christmas (Next Year) I’ll continue to blog about this process even sharing my sales stats when it hits the various app stores!
“My Kids adore Gary.” ~Sabrina Chamberlain-Parks
“Great job Will! I loved the page/scene transition especially.” ~Jan Clifton Watford
I bought the app for myself, I don’t even have kids and I loved it. Gary pulls you in and you can’t wait to turn the page to see what he’s up to next. Great job Will, I’ll pass it on to my parenting friends! ~Zulu Zulu
See how to make a story app from the beginning.
If you’re wondering where the first steps are I started this project back in September 2013 – check these links: And if you just want to brush up on your nun-chuck skills, or rather, your art skills, take a course at folioacademy.com, art lessons online.
Now available, Step 8. The final step, till we add more, are you ever realy finished?
Shoooeeeee – that took a while! But it was worth it… I hope.
I’m not going to even try to explain how much fun I’ve had with the art work in this story app…like…nope…not going to even try. But Hey, I had a LOT of fun.
Of course it has been an incredible commitment and sacrifice. Lots of work with little or no guarantee of financial reward. I even had to turn down PAYING work and slack on my duties at FolioAcademy to have enough time to work on it – which will cause some to question my sanity. But those same people will probably say it was a good move if this pans out financially.
If you’re new to this blog you might want to scroll down to see my first steps…
– I really don’t know what I’m doing but I’m going about this as systematically as possible. And the others here at Folio Academy are still letting me so there you go. I’m using my experience from illustrating children’s books to guide my process but apps are a whole new beast so we’ll see if this works out. Right now I have the entire app sketched out and am checking all of my animations to make sure they work and communicate.
The hard part was figuring out what to animate but more importantly what NOT to animate. I really want this app to be able to do more than a book but I don’t want to get into full blown animation. I like the idea of page breaks to let the reader fill in the missing visuals with their mind – so not getting caught up in time consuming non-important animation is key to making my self imposed deadline and keeping my sanity, or what’s left of it.
Good Question, I’m NO animator – This is my first time. I’m taking a serious crack at it so I don’t want to bite off more than I can chew either. The little guy above is my main character and I’ll be able to re-use this animation over and over in my story. Of course I still have to paint him so my work isn’t finished but you can see that even an old illustrator can learn a few new tricks
Glad you asked.
– I made a video tutorial on how to prepare this kind of artwork for a story app here.
Alex Sousa is going to show us how to make these kinds of animations work in Kwik in our upcoming class that begins in a few weeks. We still have a handful of slots left for the live class but many are opting for the LITE, or video recordings of our class.
Check back October 4, 2013 for step -5.
I’m going to be blogging about the progress on my new story app “Gary’s Place” from now until it’s for sale in the app stores – and beyond – even updates on my sales figures. This is really scary because I’m promising to do something that I haven’t done yet. In fact there’s a voice yelling inside right now begging me to delete this and stop writing. But – here we go…
I came up with an idea for a story about a gopher who isn’t content with his home. It had a good beginning, middle, and end but I couldn’t write a good manuscript because I don’t have enough writing experience. So – I approached Rick Walton, a well known children’s book author and friend (over 90 published books – google screen shot above) and asked him to read my story and write it if he liked the idea. In a ridiculously short time he turned it into gold. Yes I will cut him in for a large percentage and yes it took him no time but I believe it will be worth every penny. He’s been writing for over 25 years and his experience shows.
The story is THE most important part of a story app. Illustrations, music, character voices, animation, games, coloring activities, things that giggle, wiggle and jiggle won’t make it a great app!
Often we don’t hold ourselves to the same quality standards we expect from the goods and services we consume. We want to see movies with a great story and cinematography asking friends and family for recommendations before dropping money at the box office. But do we provide the same when writing for a book, app, or e-book? If you don’t have the writing skills are you working hard to develop them? Have you considered partnering with a professional author?
I get emails, messages, and phone calls here at Folio Academy every week from authors looking for illustrators to partner with. Professional authors often have a huge back list of manuscripts that have never been published – usually much larger than their printed books. I guess a good question is will having a great story sell enough apps to offset the percentage or payment you’ll have to give up to an author? I think so. I believe that a smaller percentage of a GREAT project is worth much more than a larger percentage of a Mediocre project.
Did you know there are thousands of movies produced each year? How many can you name from 2013? My point is that if you aren’t producing the best who will care?
But Will, you’re a professional illustrator so it’s easy for you to work with professional authors.
Sure – it’s probably easier for me to strike up a conversation but from the sheer numbers of authors I’ve been approached by I know there’s a huge need out there and it’s only going to grow. If you’re passionate and committed I doubt you will have trouble talking an author into letting you take a crack at bringing one of their stories to life.
So check back say, Monday the 23rd, for Step 2 as I share my progress reports!